Cara Mengatasi Image Missing Description dan Title – Oke pada postingan ini saya akan berbagi tutorial cara mengatasi image missing description dan title. Image atau gambar merupakan salah media yang sering digunakan para blogger sebagai penjelas artikel apa yang mereka tulis.
Gambar pada sebuah blog ternyata berpengaruh terhadap nilai seo blog. Hal ini disebabkan oleh title atau judul serta deskripsi gambar. Gambar yang tidak memiliki deskripsi dan title akan susah untuk ditemukan oleh mesin pencari google, sebaliknya gambar yang lengkap dengan deskripsi dan title mudah ditemukan mesin pencari.

Makannya gambar sangat mempengaruhi nilai seo, artikel dengan gambar yang tidak dilengkapi deskripsi dan title susah muncul di page one, dan juga sebaliknya. Dan ini yang dinamakan seo on page.
Lalu bagaimana cara mengecek apa semua gambar pada blog kita sudah dilengkapi description dan title? Anda bisa mengeceknya menggunakan tool online dari chkme.com, selain itu sobat dengan chkme.com sobat bisa melihat perkiraan nilai seo blog sobat.
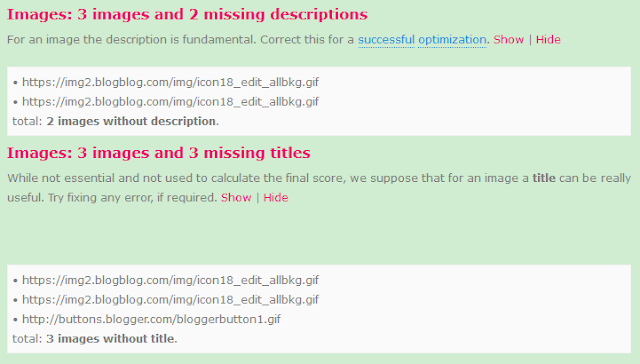
Ketika sobat cek blog sobat di chkme.com maka pada result akan ada pemberitahuan gambar mana saja yang missing description dan titles, atau yang tidak memiliki deskripsi dan judul. Sobat bisa melihat url gambar tersebut. Dengan mengetahui url gambar sobat bisa langsung memperbaikinya.
Baca juga: Kelebihan dan Kekurangan Blog Niche
Lalu bagaimana Cara Mengatasi Image Missing Description & Title? Silahkan baca selengkapnya di bawah ini
Cara Mengatasi Image Missing Description & Title
Ada beberapa gambar yang biasanya mengalami missing description dan titles di blog. Gambar pada postingan atau laman blog, gambar pada widget popular posts, gambar pada widget enteri yang diunggulkan, gambar quick edit atau biasa disebut tang dan obeng kemudian gambar banner atau iklan.
1. Mengatasi image missing description dan title pada postingan atau laman
Untuk mengatasi image missing descriptin dan title pada postingan atau laman, sobat bisa mengisi properties gambar tersebut. Alt diisi dengan deskripsi gambar, sedangkan title diisi dengan judul gambar tersebut.
2. Mengatasi image missing description pada widget popular posts
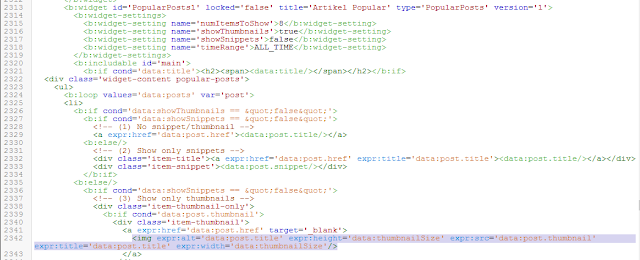
Pada umumnya gambar pada widget popular posts sudah dilengkapi deskripsi dan title. Tetapi di beberapa template masih didapati gambar popular post missing description dan title. Untuk memperbaikinya silahkan sobat masuk template >> edit html >> lompat ke widget >> kemudian pilih PopularPosts, maka akan muncul script popular posts seperti pada gambar berikut:
Kemudian scroll sedikit ke bawah cari script gambar, biasanya diawali dengan tag <img. Apabila sudah ketemu, tambahkan expr:alt=’data:post.title’ dan expr:title=’data:post.title’ di dalamnya, cotohnya seperti gambar di atas, kemudian simpan template.
3. Mengatasi image missing description pada widget enteri yang diunggulkan
Widget enteri yang diunggulkan atau featured post merupakan widget baru, yang dua tahun ke belakang Blogger menambahkannya. Fungsi dari widget enteri yang diunggulkan atau featured posts adalah menampilkan salahsatu artikel blog yang direkomendasikan oleh pemilik blog.
Widget ini akan menampilkan Judul artikel, cuplikan dan thumbnail post, anda juga bisa custom sendiri, mana saja yang ingin ditampilkan. Dan masalahnya gambar yang akan muncul pada widget featured posts ini belum ditambahkan atribut description dan title. Sehingga bila sobat mengecek blognya di chkme maka gambar featured posts ini akan mengalami missing description dan title.
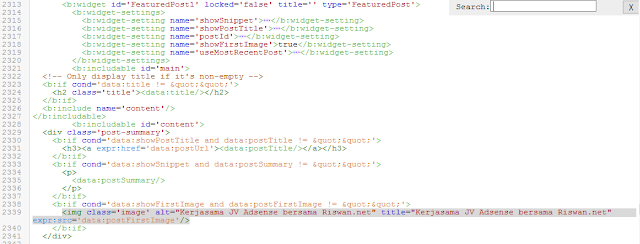
Untuk mengatasinya silahkan masuk template >> edit html >> lompat ke widget >> kemudian pilih FeaturdPosts, maka akan muncul script widget enteri yang diunggulkan atau featured post.
Kemudian di dalam script widget tersebut cari tag image seperti <img, setelah ketemu tagnya tambahkan di dalamnya atribut description dan title, contoh alt=”Deskripsi gambar” dan title=”Judul Gambar”. Kemudian simpan template.
4. Mengatasi image missing description dan title pada gambar quick edit / gambar tang dan obeng
Pada template bawaan Blogger biasanya gambar quick edit atau yang biasa disebut tang obeng tidak memiliki deskripsi dan judul gambar. sehingga sobat perlu menghapus script tertentu. Sedangkan di template premium, seperti template dari arlina design, script quickedit akan muncul setiap kali sobat menambahkan widget baru, walaupun di tampilan blognya tidak tampil gambar tang dan obeng karena sudah disembunyikan, hanya saja gambar tang dan obeng tetap terbaca, karena hanya disembunyikan. Jadi sobat di sini perlu menghapusnya.
Url gambar tang dan obeng
Cara memperbaikinya sobat tinggal masuk template, kemudian cari kode seperti berikut:
<b:include name='quickedit'/>
setelah ketemu hapus kode tersebu. Apabila didapatkan lebih dari satu, hapus semuanya. Terakhir simpan templat.
Baca juga: Kelebihan dan Kekurangan Blog Gado-Gado
5. Mengatasi image missing description pada baner atau iklan
Yang terakhir mengatasi missing description pada baner atau iklan, caranya mudah sekali, tidak jauh beda dengan poin ke-3 dan ke-4, yaitu dengan menambahkan atribut alt dan title pada script iklan.
contoh script iklannya seperti berikut
<a href="url iklan yang dituju"><img class="noborder" src="Url gambar" width="125" height="125" /></a>
maka tambahkan atribut alt dan title, hasilnya jadi seperti berikut:
<a href="url iklan yang dituju" title="judul iklan"><img class="noborder" src="Url gambar" alt="alt gambar" width="125" height="125" /></a>
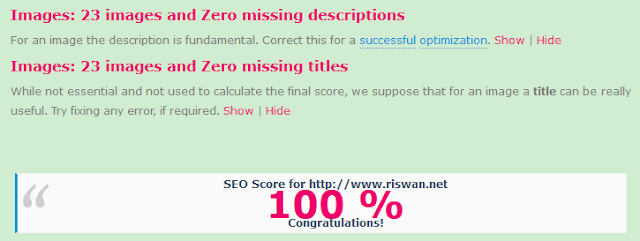
Setelah menerapkan cara-cara di atas tidak ada lagi image missing description dan title, nilai so di chkme pun bertambah
Itulah beberapa cara mengatasi image missing description dan title pada blog. Ingat menambahkan image properties seperti deskripsi dan title merupakan teknik seo dasar, maka jangan sepelekan hal ini. Gambar yang tidak mempunyai deskripsi dan judul akan sukar ditemukan mesin pencari, akibatnya artikel susah masuk pageone.
Semoga tutorial singkat ini bermanfaat bagi sobat-sobat blogger semua, apabila ada yang tidak dimengerti yang ingin ditanyakan bisa berkomentar di bawah.
Terimakasih











saya sudah muatar sana sini, nyari2 kode yang disampaikan diatas, blum beres juga kang, masuh nembus 78%..
kira2 masalahnya dimana ya, saya tak menegerti kang..
boleh saya tahu blognya? Tulis url blognya, tapi jangan link aktif
makasih gan infonya , sangat bermanfa'at
sama-sama gan, terimakasih telah berknjung
Blig ane juga nyisa satu img not atribute sampai pening gak ketemu formatnya png setiap ane cari di kode html gak ketemu kl saya cek dg url gambar obeng pdhl udah ane hapus tuntas koding obengnya bantuin donk gan
http://Www.sahrulparawie.web.id
cari dengan url image nya