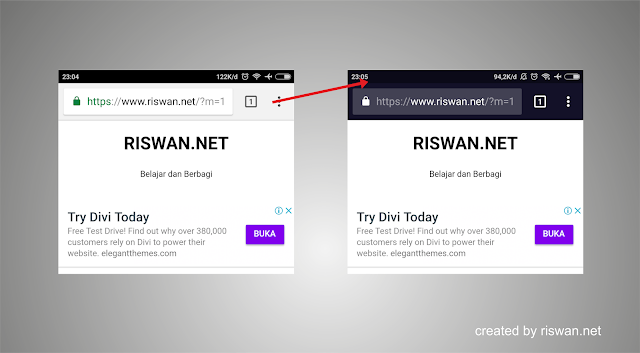
Cara Mengubah Warna Address Bar Situs di Browser Mobile – Ketika sobat surfing internet menggunakan browser mobile mungkin sobat pernah melihat situs dengan address bar browser memiliki warna tersendiri, bukan warna default browsr tersebut. Contohnya address bar pada Chorme berubah menjadi warna tertentu yang asalnya warna bar Chorme yaitu abu-abu.
Hal tersebut tentunya dapat sobat lakukan sendiri, dan menerapkan warna sesuai keinginan sobat. Dengan mengubah warna address bar pada browser mobile dapat mempercantik tampilan situs pada browser mobile.
Selain dapat mempercantik tampilan, dengan mengubah warna addressbar sesuai warna dominan situs dapat membuat pembaca merasa menggunakan aplikasi pada pada mobile.
Hal tersebut memang bisa Anda lakukan pada Blog dengan cara menambahkan kode warna pada bagian markap head Lalu bagaimana caranya, yuk simak tutoril singkat Cara Mengubah Warna Address Bar Situs di Browser Mobile berikut:
Cara Mengubah Warna Address Bar Situs di Browser Mobile
Untuk sobat pengguna Blogger pertama masuk ke halaman HTML Editor, untuk pengguna WordPress masuk ke Tampilan kemudian Editor. Selanjutnya masukan kode CSS berikut di dalam markup head (diantara <head> sampai </head>).
1. Warna untuk Chorme, Firefox, Opera dan Vivaldi Browser (Android)
<meta content='#131128' name='theme-color'/>2. Warna untuk Safari Browser pada IOS (Apple)
<meta content='#131128' name='msapplication-navbutton-color'/>3. Warna untuk Browser pada windows phone (Windows phone)
<meta content='#131128' name='msapplication-navbutton-color'/>Ganti kode warna yang ditandai dengan kode warna HTML sesuai selera dan kebutuhan sobat. Lalu save perubahan, lihat hasilnya di browser mobile.
Sampai ini sobat sudah berhasil Mengubah Warna Address Bar Situs di Browser Mobile, cukup mudah bukan? Dengan mengganti warna Address bar pada tampilan mobile dapat mempercantik tampilan blog, dan dengan cara ini semoga dapat meningkatkan visitor.