Cara Membuat Recent Post by Label Simple pada Blog – Helo sobat, sedikit kaku menulis artikel ini setelah kurang lebih dua bulan saya tidak update artikel untuk blog Riswan.net disebabkan ada mengurus kepentingan yang lain. Oke pada kesempatan kali ini saya akan berbagi tutorial Cara Membuat Recent Post by Label Simple pada Blog. Meskipun tutorial membuat recent post by label sudah banyak di google, saya hanya mengabulkan permintaan temen saya, katanya mau dibuatkan tutorial Cara Membuat Recent Post by Label Simple seperti pada blog Riswan.net.
Oke sebelum saya lanjut ke tutorialnya, saya akan bahas sedikit mengenai manfaat dari pemasangan Recent Post by Label pada blog.
Manfaat Pemasangan Recent Post by Label di Blog
Secara umum manfaat dari pemasangan widget recent post by label pada blog yaitu supaya memudahkan navigasi bagi pengunjung dalam menjelajahi sebuh blog. Selain itu ternyata pemasangan recent post by label pada blog dapat menaikan nilai SEO. Hasilnya blog lebih mudah diterima Adsense, karena Adsense lebih menyukai blog dengan navigasi yang jelas.
Cara Membuat Recent Post by Label Simple
Silahkan ikuti langkah berikut:
Langah Pertama
Buka Blogger >> Tema >> Eit HTML, kemudian simpan kode CSS berikut tepat di atas tag pentutup </style>
/* CSS Recent Post by Label */
#recent-post{border-top:1px solid rgba(0,0,0,0.1);width:100%}
#recent-post{position:relative;display:block;width:1010px;margin:0 15px 15px 15px;box-sizing: border-box;background: #ffffff;padding:2px;}
#recent-post{border-top:1px solid rgba(0,0,0,0.1);top-width:100%}
#recent-post .recent-list{display:inline-block;width:32.3%;padding: 0 1%;box-sizing: border-box;vertical-align: top;}
#recent-post .recent-list .recentpost{font-size:0px;}
#recent-post a{color:#000;}
#recent-post .recent-list .recentpost ul,#recent-post .recent-list .recentpost ul li{padding:5px 3px;margin:0px auto;list-style: none}
#recent-post .recent-list .recentpost ul li,#recent-post .recent-list .recentpost h2{color:#000;font-size:14px;line-height: 21px;}
#recent-post .recent-list .recentpost h2{padding:2% 0 2% 0;margin:0 0 2%;border-bottom: 3px solid;border-color:#029ecc}
@media screen and (max-width:900px) and (max-width:400px){#recent-post .recent-list{display:block;}}
Langkah Kedua
Setelah itu simpan kode Javascript berikut di atas tag penutup </body>
<script type='text/javascript'>
//<![CDATA[
function recentpostslist(e){document.write("<ul >");for(var t=0;t<e.feed.entry.length;t++){for(var r=0;r<e.feed.entry[t].link.length&&"alternate"!=e.feed.entry[t].link[r].rel;r++);var n="'"+e.feed.entry[t].link[r].href+"'",l=e.feed.entry[t].title.$t,i="<li><a href="+n+'" target="_blank">'+l+"</a> </li>";document.write(i)}document.write("</ul>")}
//]]>
</script>
Langkah Ketiga
Letakan kode HTML berikut di tempat yang sobat inginkan, contoh saya simpan sebelum sidebar wrapper..
<div id='recent-post'>
<div class='recent-list'>
<b:section class='recentpost' id='recentpost1' preferred='yes'/>
</div>
<div class='recent-list'>
<b:section class='recentpost' id='recentpost2' preferred='yes'/>
</div>
<div class='recent-list'>
<b:section class='recentpost' id='recentpost3' preferred='yes'/>
</div>
</div>Setelah semua selesai, simpan template
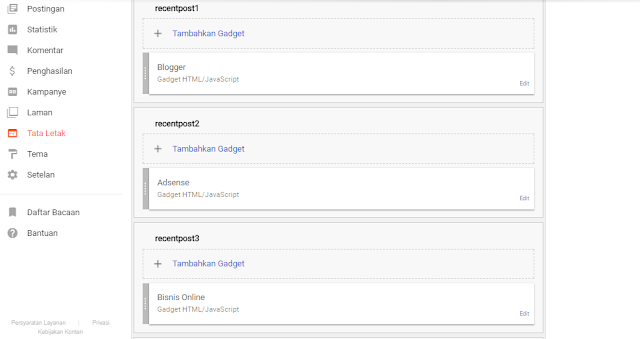
Langkah Keempat Sekarang buka Tata Letak, maka otomatis akan ada 3 widget recent-post, untuk mengaktifkan widget recent post silahkan masukan kode berikut pada widget recent-post tadi
Sekarang buka Tata Letak, maka otomatis akan ada 3 widget recent-post, untuk mengaktifkan widget recent post silahkan masukan kode berikut pada widget recent-post tadi
<script src="/feeds/posts/summary/-/LABEL?max-results=5&alt=json-in-script&callback=recentpostslist"></script>
LABEL ubah dengan label postingan yang ingin ditampilkan
max-results=5 ubah angka 5 dengan jumlah post yang ingin ditampilkan
Cek hasilnya, sampai sini sobat sudah selesai membuat Cara Membuat Recent Post by Label Simple pada Blog seperti blog Riswan.net. Semoga tutorial singkat ini bermanfaat bagi sobat blogger semuanya. Terimakasih







supaya lebarnya responsive gimana mas?
makasih gan jangan lupa salam : https://www.isengajaaha.com
Makasih tutorialnya
Demonya mas?
demonya ada di github, saya cari dulu
Wah. Keren neh…
Btw, bisa untuk yg AMP gak?
Untuk AMP belum bisa mas,